本教程利用Flash轻松制作照片上有水纹波动的效果。
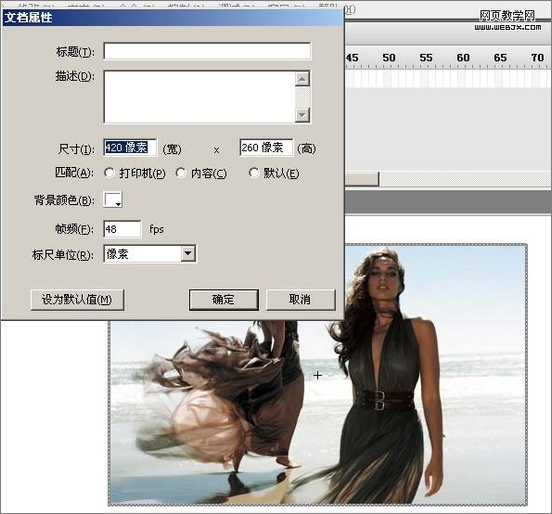
创建FLASH文档,然后准备一幅美女照片为背景来用,按CTRL+J调整属性。

图1
然后把图片转换为影片剪辑,起名为photo_mc,然后我们设置影片剪辑的位置。确认影片剪辑选中状态下,我们打开对齐面板,然后设置如下。

图2
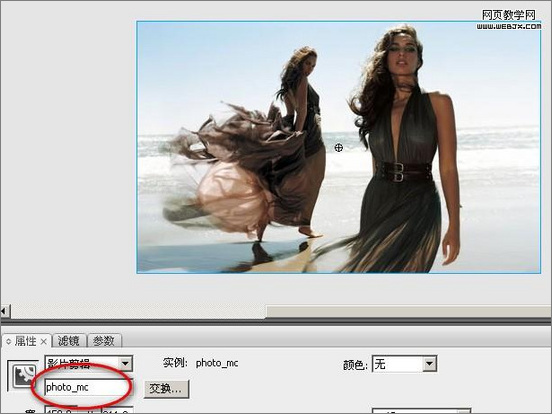
然后命名实例名:

图3
然后为第一帧添加如下动作:
import flash.filters.DisplacementMapFilter;
import flash.display.BitmapData;
import flash.geom.Point;
this.createEmptyMovieClip("waterHold", this.getNextHighestDepth());
waterHold._visible = false;
var numOfRipples:Number = 65;
var speed:Number = 18;
for (var i:Number = 0; i
var ripple:MovieClip = waterHold.attachMovie("wave", "wave"+waterHold.getNextHighestDepth(), waterHold.getNextHighestDepth(), {_x:random(Stage.width), _y:random(Stage.height)});
ripple.gotoAndPlay(random(65));
}
onEnterFrame = function () {
var bm:BitmapData = new BitmapData(waterHold._width+65, waterHold._height+65, true, 0x50000000);
bm.draw(waterHold);
photo_mc.filters = [new DisplacementMapFilter(bm, new Point(0, 0), -1, 1, 1, speed)];
};
然后按CTRL+F8新建立影片剪辑元件。这里我们制作一个水纹动画。

图4
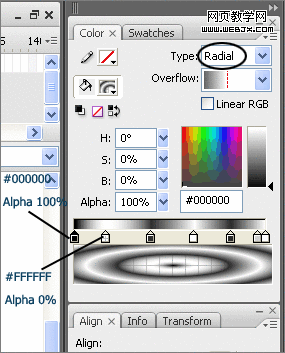
然后制作一个形状动画,水纹扩散开,首先在第一帧里绘制一个椭圆,调整渐变填充。

图5

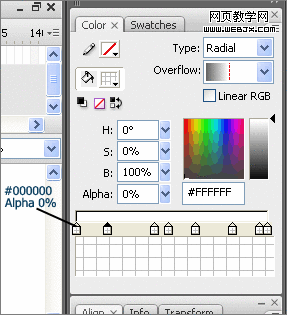
图6
在第一帧调整到最小,第75帧调整到最大。然后做形状动画。
并且在第75帧添加如下代码:
this._x = random(Stage.width);
this._y = random(Stage.height);
gotoAndPlay(random(10));
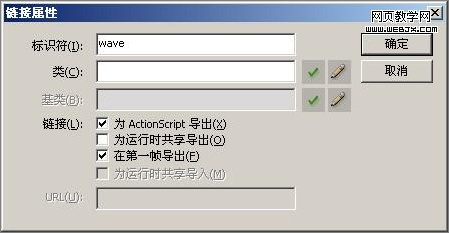
然后设置该影片剪辑的链接属性。

图7
好了这时可以看到效果了。