为了让大家明白CSS的作用,以及为什么要用CSS代替HTML表格进行网页排版,下面通过一个实例向大家讲解。 其中一个页面通过HTML进行格式化,另一个页面通过CSS进行格式化。
HTML格式化实例
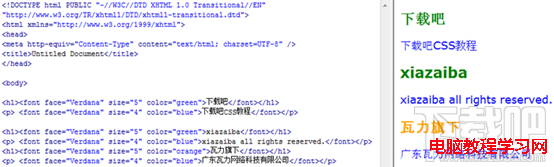
HTML代码如下所示:
<body> <h1><font face="Verdana" size="5" color="green">下载吧</font></h1> <p> <font face="Verdana" size="4" color="blue">下载吧CSS教程</font></p> <h1><font face="Verdana" size="5" color="green">xiazaiba</font></h1> <p> <font face="Verdana" size="4" color="blue">xiazaiba all rights reserved.</font></p> <h1><font face="Verdana" size="5" color="orange">瓦力旗下</font></h1> <p> <font face="Verdana" size="4" color="blue">广东瓦力网络科技有限公司</font></p> </body>

用单词“orange”替换“瓦力旗下”前的“green”,点击“视图”窗口,文本现在将显示为橙色。从以上实例可见,通过HTML格式化网页不仅繁琐还容易出错。
CSS格式化实例
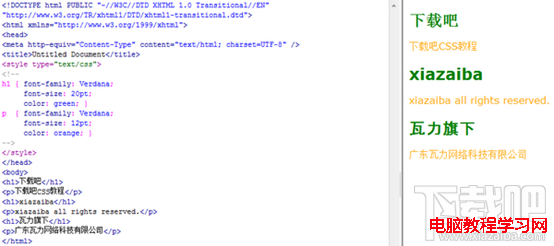
HTML代码如下所示:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>下载吧 CSS示范</title>
<style type="text/css">
h1 { font-family: Verdana;
font-size: 20pt;
color: green; }
p { font-family: Verdana;
font-size: 12pt;
color: orange; }
</style>
</head>
<body>
<h1>下载吧</h1>
<p>下载吧CSS教程</p>
<h1>xiazaiba</h1>
<p>xiazaiba all rights reserved.</p>
<h1>瓦力旗下</h1>
<p>广东瓦力网络科技有限公司</p>
</body>

内容与前一个文档完全相同,只不过是通过CSS格式化的。你可以试着将两处color后面的单词更改为black/red等。
通过两个实例,你明白了为什么要用CSS控制页面效果了吗?