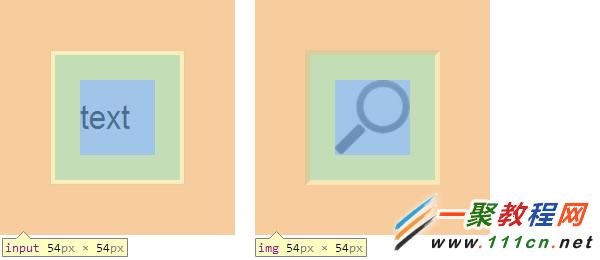
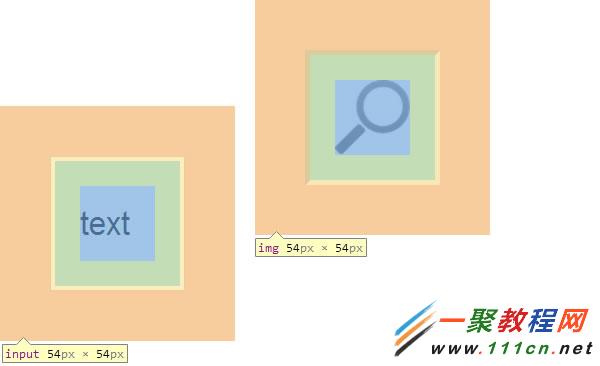
页面中img和input顶部总对不齐,预览效果如下:

解决方法其实很简单,我们只要给图片加上vertical-align:middle属性就可以了。
| 代码如下 |
|
|
<input name="veryhuo" type="text" size="28" value="" style="vertical-align:middle" />
<img src="h/images/8831logo.gif" style="cursor:pointer; vertical-align:middle" />
|
例子
| 代码如下 |
|
|
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
input, img {
width:30px;
height:30px;
padding:10px 10px;
margin:20px 20px;
border: 2px inset;
vertical-align:middle;
}
</style>
</head>
<body style="margin:0px 0px;">
<input type="text" value="text" />
<img src="/Images/search.png" />
</body>
</html>
|
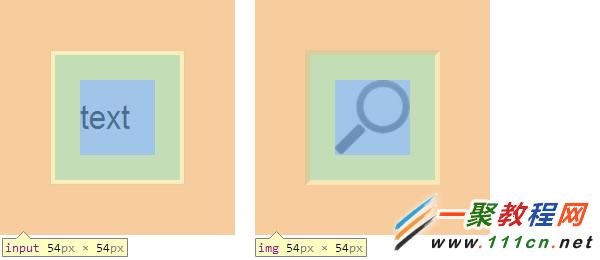
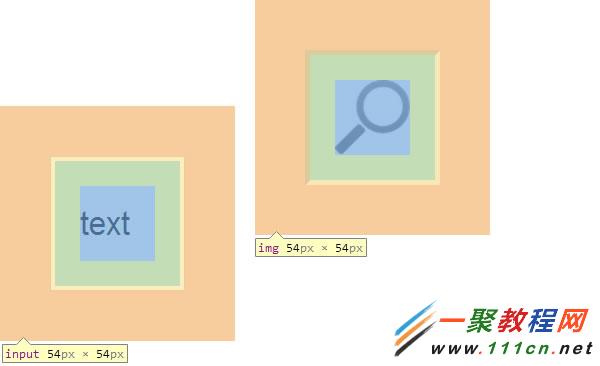
效果如下