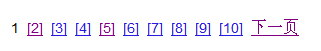
先来看一下百度的翻页效果:


百度的翻页效果是这样的:当你处于11页之前时,第1页的链接会显示出来,但从第12页开始,第1页的链接就不会出现了,页面上会显示当前所在页面向前的10个页面的链接和向后9个页面的链接。如果我当前如上图所示的那样,处于第29页的话,那么我想回到第1页就不太方便了,需要点击最左侧的页面链接两下才能回到第1页。一般来说,上百度搜索,访问者为了找到自己想要的结果,会从第1页开始向后一页一页的翻,能够翻到第12页的几率不大,所以百度使用的这种用1、2、3、4……的翻页方式能够让访问者快速的到达想要访问的页面。
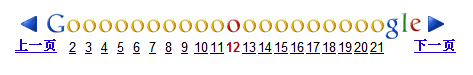
Google的翻页效果和百度是一模一样的。

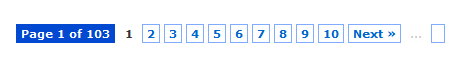
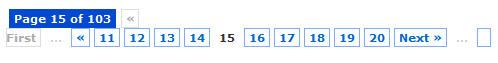
再来看Smashing Magazine的翻页效果:


这里有这么几个可能让人不明白的地方。一是“<<”这样的双箭头标志到底是什么意思?是前往上一页呢还是到第1页?如果像“Next>>”这样加上文字的效果更清楚一些。二是最后面的空白方框也不太清楚,添加上“最后一页”这样的文字更好些。
所以我认为,好的翻页导航应该包含这么几个设计要点:
1、用阿拉伯数字1、2、3……这样的方式来显示效果是最清晰明了的,大多数的用户也已经习惯了这样的导航方式,这里需要注意的一点是,根据页面宽度尽可能的列出比较多的页面,一般10个左右的页面比较合适。
2、用户当前所在的页面要清晰地标示出来,要明显的区别于其他页面。
3、上一页和下一页的标示必不可少。
4、在任一页面最好都能直接跳到首页或者最后一页。